QGISで電子国土基本図
いち早く登場したWeb地図、電子国土Webシステム。独自ベクトル配信や独自タイルシステムでひとり気を吐いていましたが、いよいよ待望の「正方タイル背景地図画像」が試験公開となりました。
旧電子国土Webドメイン「cyberjapan.jp」の運用停止について
Webブラウザだけでなく、当然デスクトップGISで使いたい国土地理院の地図。ニーズはとても多いと思います。幸い QGIS は OpenLayers プラグインが配布されていて、これを使えば簡単に表示が出来るはず。なので簡単にやってみました*1。
1. 実施した環境
よくある Windows7 の機械です。他の OS でもたぶん大丈夫。
- Quantum GIS Desktop 1.8.0 (OSGeo4W 版)
- OpenLayers Plugin 0.93 (QGIS Python Plugin)
2. openlayers_plugin.py を編集する
ホームディレクトリに .qgis というディレクトリがあるはずです。 ($HOME)/.qgis/python/plugins/openlayers に OpenLayers プラグインが入っています。自分の Windows7 では次のようになっていました。
C:\Users\vec2ras\.qgis\python\plugins\openlayers
"openlayers_plugin.py" をテキストエディタで開いて次のブロックを探します。
# Layers self.olLayerTypeRegistry = OlLayerTypeRegistry() self.olLayerTypeRegistry.add( OlLayerType(self, 'Google Physical', 'google_icon.png', 'google_physical.html', True) ) self.olLayerTypeRegistry.add( OlLayerType(self, 'Google Streets', 'google_icon.png', 'google_streets.html', True) ) self.olLayerTypeRegistry.add( OlLayerType(self, 'Google Hybrid', 'google_icon.png', 'google_hybrid.html', True) ) …… (似た記述の繰り返し)
この塊の一番下に次の行を追加して保存、 "openlayers_plugin.pyc" を削除しておきます。
self.olLayerTypeRegistry.add( OlLayerType(self, 'GSI CyberJapanMap', 'cjp_icon.png', 'cjp.html', True) )
3. アイコン画像を置いておく
何でもいいのですが、電子国土ポータルサイトのこれが丁度良さそうです。 "cjp_icon.png" という名前で ($HOME)/.qgis/python/plugins/openlayers に PNG形式で保存します。
4. HTML ファイルを置いておく
"cjp.html" という名前で ($HOME)/.qgis/python/plugins/openlayers/html に置いて下さい。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>OpenLayers GSI CyberJapanMap Layer</title>
<link rel="stylesheet" href="qgis.css" type="text/css">
<script src="http://portal.cyberjapan.jp/sys/OpenLayers-2.11/OpenLayers.js"></script>
<script src="http://portal.cyberjapan.jp/sys/v4/webtis/webtis_v4.js"></script>
<script src="OlOverviewMarker.js"></script>
<script type="text/javascript">
var map;
var loadEnd;
var oloMarker; // OpenLayer Overview Marker
function init() {
map = new OpenLayers.Map('map', {
theme: null,
controls: [],
projection: new OpenLayers.Projection("EPSG:3857"),
});
loadEnd = false;
function layerLoadStart(event) {
loadEnd = false;
}
function layerLoadEnd(event) {
loadEnd = true;
}
webtisMap = new webtis.Layer.BaseMap("GSI CyberJapanMap");
map.addLayer(webtisMap);
map.addControl(new OpenLayers.Control.Attribution());
oloMarker = new OlOverviewMarker(map, getPathUpper(document.URL) + '/x.png');
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
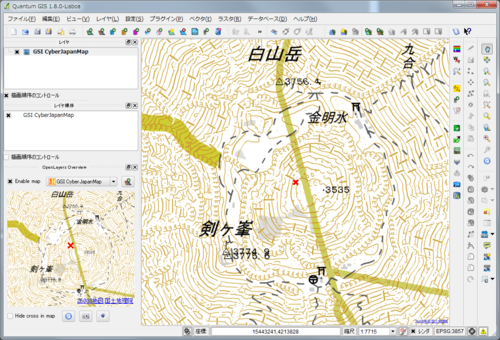
</html>色々間違っているかもですが、こんな具合に表示されるはず。これは大変便利です。しかしタイルを一枚画像に生成するためか動作も遅めでやや不安定。もっと良い方法はありませんかねえ。

追記(2013.03.04):
[twitter:@every_road] さんから次のご指摘がありました。ありがとうございます。
*1:2012年7月30日現在。 OpenLayers Plugin や電子国土Webシステムの仕様変更はありえます。本件ついて国土地理院や電子国土事務局等に問い合わせしないようお願いします